Blogger Widgetleri (Uygulamaları) 2011
 26 Mayıs 2011 Perşembe
26 Mayıs 2011 Perşembe
 Onur
Onur
√ Yahoo Media Player artık video gösterebiliyor
 Daha önce tanıttığımız müziklerinizi hoş bir ara birim eşliğinde listeleyerek blog ziyaretçilerinizle paylaşabilmenizi sağlayan Yahoo Media Player saysinde artık Youtube gibi video akışkanından bulduğunuz her hangi bir videoyu blog’uğunuza ekleyebiliyorsunuz.
Daha önce tanıttığımız müziklerinizi hoş bir ara birim eşliğinde listeleyerek blog ziyaretçilerinizle paylaşabilmenizi sağlayan Yahoo Media Player saysinde artık Youtube gibi video akışkanından bulduğunuz her hangi bir videoyu blog’uğunuza ekleyebiliyorsunuz. Normalinde her hangi bir yazınıza video eklemek istediğinizde videonun “iframe” kodlarını alıp yazılarınızın içine gömmeniz gerekiyor, birden fazla video eklediğiniz zaman blog’uğunuz hatırı sayılır derecede yavaşlayacaktır.
Yahoo Media Playerdaysa bu durum farklı ,videoları link olarak eklediğiniz için videolar linke tıklanıldığında açılacaktır, buda bloguğunuzun yavaşlamasını engelleyecektir.
Yahoo Media Player’ın ekledikten sonra videolarınızdan bir liste oluşturup blog'uğunuzun kenar çubuğuna(sidebar) ekleyebileceğiniz gibi yazılarınızın içinde videolarınıza bağlantılarda oluşturabilirsiniz.
Uygulamayı Test et
Seviyorum Sevmiyorum (Nil Karaibrahimgil)
Kendi blog’uğunuz eklemek içinde sırası ile aşağıdaki adımları takip edin.
1.Adım Javascript kodunu ekleyin.

Kumanda Paneli ➜ Tasarım ➜ HTML’yi Düzenle yolunu takip ederek blog’umuzun kodlarının açık halde bulunduğu modüle ulaşıyorum. burada klavyemin Ctrl ve F tuşuna aynı anda bastıktan sonra açılan formda </head> ifadesini aratın.
</head> ifadesini bulduktan sonra hemen üstüne gelecek şekilde aşağıdaki kodları ekleyin.
<script type="text/javascript" src="http://webplayer.yahooapis.com/player.js"></script>
Javascript kodunu doğru bir şekilde ekledikten sonra kaydedebilirsiniz, bundan son yapmanız gereken bulduğunuz videolara bağlantı oluşturmak.
2.Adım Yazılarınıza video ekleyin

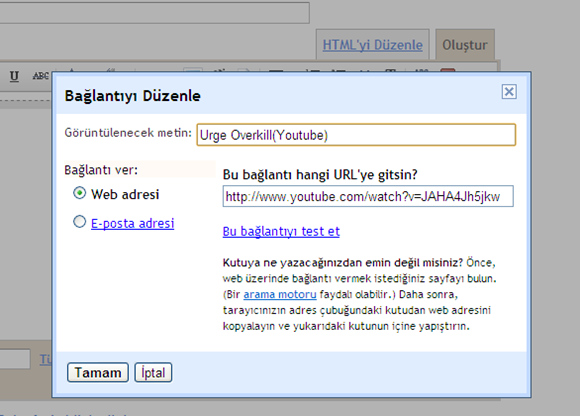
Hemen her konuda bir çok video bulabileceğiniz Youtube de kısa bir arama yaptıktan sonra bulduğunuz videonun sayfasındayken tarayıcının adres satırında bulunan linki kopyalayın ve yazı panelinde normal bir bağlantı oluşturur gibi kopyaladığınız linki yapıştırıp videoya bağlantı oluşturun.
Artık yazınızı yayınladığınız zaman bizim test amaçlı oluşturduğumuz bağlntıy benzer bir bğlatı görebilirsiniz
3.Adım Kenar Çubuğunda liste oluşturun.
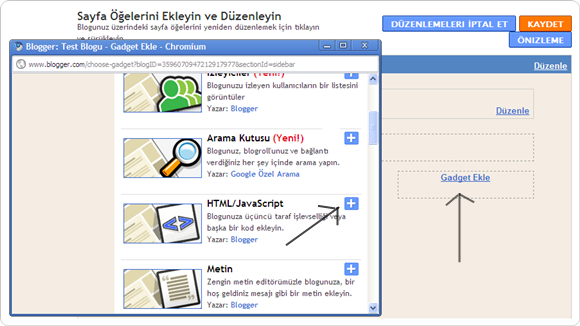
Yukarıda da belirtiğim gibi ana kodu bir sefer ekledikten sonra hem yazılarınız içinde hem de blog’uğunuzun kenar çubuğunda videolarınızdan bir liste oluşturabilirsiniz.Kenar çubuğunda bir video liste oluşturmak için sırası ile Blog’unuzun Kumanda Paneli ➜ Tasarım ➜Sayfa Öğeleri yolunu takip ederek “Gadget ekle” bağlantısına tıklayın.

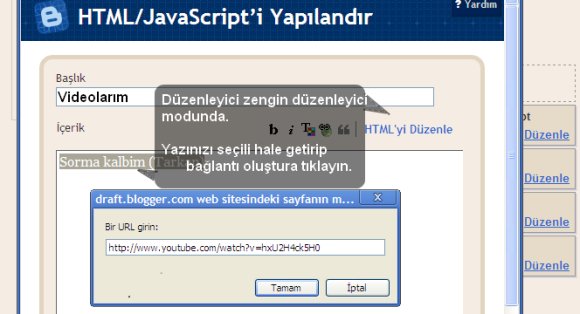
Açılan pop up pencerede “HTML/JavaScript” yazan bağlantıya tıklayın, sizi karşılayan yeni pencerede zincir şeklindeki ikona tıkladıktan sonra bağlantınızı kolayca oluşturabilirsiniz.

√ Translate Up ile blog’uğunuzu birden fazla dilde yayınlayın
 Bir önceki yazımızda blog ziyaretçilerimizin istekleri doğrultusunda yeni uygulamalar hazırlayıp bloglarına ekleyebilecekleri gadgetlar haline getireceğimizi belirtmiştik.
Bir önceki yazımızda blog ziyaretçilerimizin istekleri doğrultusunda yeni uygulamalar hazırlayıp bloglarına ekleyebilecekleri gadgetlar haline getireceğimizi belirtmiştik.Translate Up adını verdiğimiz bu uygulama da daha önce tanıttığımız Translate İs alternatifi olbilecek bir uygulama.
Kendi uygulamamızı kısaca tanıtmak istersek uygulamayı blog’uğunuza gadget olarak ekledikten sonra kenar çubuğuna yerleşen ülke bayrakları sayesinde Google translateyi kullanarak blog’uğunuza kullanılan yaygın bir çok dil seçeneği ekleyebiliyorsunuz.
Test edebilmeniz için ünlü test blog'uğumuza ekledik Uygulamayı test et. Aslında Gooogle translate’nin blogger için bir gadgetı bulunuyor fakat bu uygulama çevirileri farklı bir sayfada açarak yapıyor ve blog’uğunuzun tepesine kendi penceresini yerleştiriyor bizim uygulamamızda ise çeviriyi sayfayı yenilemeden ve penceyi gizleyerek yapıyor.
Sayfanın çevirildiğini belirtmek için sayfanın tepesinde sayfa çeviriliyor diye birde uyarı mesajı ekledik tabi uyarı kendiliğinden kapancak.
Uygulamamaızda şuan özelleştirme imkanı bulunmuyor, kodlara müdehale ederek istekleriniz doğrultusunda özelleştirebilirsiniz koddan anlamayan blog ziyaretçilerimiz içinse ilerleyen günlerde renk ayarları gibi bası özelleştime seçenekeleri sunabileceğimiz ve uygulamanın daha farklı versiyonlarını yayınlamayı düşünüyoruz
Bu Kodu Eklemeniz Yeterlidir.
<style type="text/css"> a#translate-uper{ width:92px; background-color: #222 ; float:left; margin:5px 0px 0 5px; padding: 4px 0 2px 4px; color:#ddd; border:1px solid #222; -moz-border-radius: 4px; -webkit-border-radius: 4px; } span.translate-flag{ width:63px; float:left; margin:-3px 0px 0 3px; padding: 0px 0 2px 0px; color:#ddd; } #translate-up-inner { background: transparent ; padding:5px; } #translate-top{ top:0px; left:0px; background-color:#111; opacity:.9;filter:alpha(opacity=90);padding:7px; color:#fff; font:normal 12pt arial; padding: 5px 5px 0px 10px; position:fixed; display:none; width:100%; height:30px; border-bottom:2px solid #000; text-shadow:0 1px 0 #ccc; z-index:1000; } </style> <span id="preserveb0649ca8b08c447785076301ebbd7ddc" class="wlWriterPreserve"><script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js"></script></span> <span id="preservee15863762ee74496b0e0d46f0e5cd051" class="wlWriterPreserve"><script src="http://jquery-translate.googlecode.com/files/jquery.translate-1.3.7.min.js"></script></span> <span id="preserved7b4b3b5f2554f86873f4bc6d05d6d3c" class="wlWriterPreserve"><script src="http://translate-bar.googlecode.com/files/jquery.cookie.pack.js"></script></span> <span id="preserve6ed4163faf6041fe9bf8fd3cffe98851" class="wlWriterPreserve"><script type="text/javascript"> $(document).ready(function(){ $(".translate-up").click(function(){ $("#translate-top").delay(200).slideDown(800).delay(8000).slideUp(700); }); }); </script></span> <span id="preserve320f79bc5e5f4d7fa88dd9ec068cc59e" class="wlWriterPreserve"><script> lang = '' if (lang != '' ){ $.cookie('destLang', lang ); }; //jquery-translator with cookies var destLang = $.cookie('destLang'); if( destLang ) { $( function() { $('body').translate('tr', destLang); }); } </script></span> <div id="translate-up-inner"> <a onclick="$.cookie('destLang', 'en' ); $('body').translate( 'tr', 'en'); " class="translate-up" id="translate-uper" href="javascript:;" title="English"> <span class="translate-flag">English </span> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCN5-csNN27gmt0RYmc7V3-uIvuY5bJfQIjAnHP-OMsBvrug8Xb3tjjGeFUiPbRZOJUKH3sI0EPx5HxZwV9GsoqgwkDZo2XHrVwoL8wcmVhnC47vVOh7yZaMJc5TRRHztI6mV7A1VGxe0/s1600/gb.gif" alt="English" border="0" /></a> <a onclick="$.cookie('destLang', '' ); $('body').translate( 'tr', 'de');" class="translate-up" id="translate-uper" href="javascript:;" title="Deutsch"><span class="translate-flag"> Deutsch</span> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0EC4E8sFX_a690PDyQzkCpprwPWD9rmD7M-YFG5hgTB_Qr3jQjrvBrliJDtYLZ5modkRfP8dpogql1FRePGFptG4OZ-GDFD0OtBMDbn-EAhywugnPPJAnXe1362bNbNoBQJ_l6zsVdKk/s1600/de.gif" border="0" /></a> <a onclick="$.cookie('destLang', 'fr' ); $('body').translate( 'tr', 'fr');" class="translate-up" id="translate-uper" href="javascript:;" title="Français"><span class="translate-flag"> Français </span> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVkvDUowY70a2YUo5-MhbXnifpi5qlwrRZl2ltC4CieMDabRvzK2toG8gMjZkljn3CpvuflgurCLtdTlyvzbzt6CtrEn-e5_Aoa7XCAhj0eWG8hzHa_rK7jtJit75NWXZIEUcCWIOINZY/s1600/fr.gif" alt="French" border="0" /></a> <a onclick="$.cookie('destLang', 'es' ); $('body').translate( 'tr', 'es');" class="translate-up" id="translate-uper" href="javascript:;" title="Español"><span class="translate-flag"> Spanish </span> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSuYXhUgsXuzONcvD982lCcqdlK5E0z2QuSHHlB7PbxImco71xS99nrcGa3c5BD6ZHQoRFqgQEaVDxYBu3Z-nzGjXiIyS_5Gaf6OpQRJ80-3s8Q8v0HcdSd9pEQUW6PlEdsNsY-huu_nk/s1600/es.gif" alt="Spanish" border="0" /></a> <a onclick="$.cookie('destLang', 'it' ); $('body').translate( 'tr', 'it');" class="translate-up" id="translate-uper" href="javascript:;" title="Italiano"><span class="translate-flag"> Italiano </span> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQPbCSE8BU49GCj1eyd3QBFJX9996tfUQrlL9kgF51kv370QSihHhgnU1ttpPQIqIReE6mQhLOb2lGsk6DqplUcx7BAuL2fVfs7pvISKdO2b0mHm6uwNFLAMU8KAe1Rh2dbKcYKGHlBec/s1600/it.gif" alt="Italian" border="0" /></a> <a onclick="$.cookie('destLang', 'pt' ); $('body').translate( 'tr', 'pt');" class="translate-up" id="translate-uper" href="javascript:;" title="Português"><span class="translate-flag"> Portugue </span> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFRz5mMHyZIFbA13_UzAXcxJ_SbKiJE14QVmw3eG5oiXDCF6hpQ4KHu62faGWK0tIDbqZTo5rOrC9xamNTzamcIIpyYEtK4DewhM_LnS0Xj1rEr-qzS572sXd3k3zasm7wqB7EzM5r71s/s1600/pt.gif" alt="Portuguese" border="0" /></a> <!-- <a onclick="$.cookie('destLang', 'nl' ); $('body').translate( 'tr', 'nl');" href="javascript:;" title="Nederlandse"> <img src="templates/gm_tf_jq_2//pix/languages/nl.gif" ALT="Nederlandse" border="0"></a> --> <a onclick="$.cookie('destLang', 'pl' ); $('body').translate( 'tr', 'pl');" class="translate-up" id="translate-uper" href="javascript:;" title="Polska"><span class="translate-flag"> Polska </span> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtthzSKKnEeqEqMNkihQ-gioWw8_StyS6PLh5-KgcY2LLJRSq6GsX5BwbhZcjALLKZV10BId7gqWlX8Q3qs04szrVRBPT73BXAkv660Xq1xfLeEXqxNuEklryhN5ZBJviMJlTj_086bb8/s1600/pl.gif" alt="Polska" border="0" /></a> <a onclick="$.cookie('destLang', 'da' ); $('body').translate( 'tr', 'da');" class="translate-up" id="translate-uper" href="javascript:;" title="Danske"><span class="translate-flag"> Danske</span> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWMvl4oAxSNZODEl331ElP1_MT9Hn55FMxH5mtxhVCVoG_NzoEsAMj9nnUZgNFLx-eEo5WGP8SI-XybphaP0KHurKcn6YKGgIF90pNevHEvJ0UCt68b-ZwDUvJdWOKBq_2Gn4kNrITaEI/s1600/dk.gif" alt="Danske" border="0" /></a> <a href="http://www.bloggermodifiye.com/2011/02/translate-up-ile-blogugunuzu-birden.html" class="translate-up" id="translate-uper" target="_blank" title="Danske">Traslate Up » </a> <div class='clear'></div> <div id="translate-top"> <-- Please wait while the page is being translated --> </div> </div>
√ Blogger’a Twitter Box nasıl eklenir

Blog ziyaretçilerinizin yazılarınıza kendi hesaplarında yorum yaparak paylaşabilmelerine izin veren bu uygulamayı, blog’uğunuzun kodları içine ekleyeceğiniz bir kaç satırlık kod parçasıyla hemen kullanmaya başlayabilirsiniz.
1. Adım
create a new application sayfasına giderek kendi uygulamanızı oluşturmanız gerekiyor.

Uygulama ayarlarını düzenlerken dikkat edilmesi gereken önemli bir noktada Default Access type: bölümünde Read & Write seçeneğinin işaretli olması.

Uygulama ayarlarını tamamladıktan sonra Registeri Aplikation butonuna basın ve TwitterIn sizi otomatik olarak yönlendireceği sayfada bulunan Api Key’in hemen altında bulunan rakamları bir yere not alın.

Daha sonra uygulamayı kendi blog’uğunuz da kullanabilmek için blog’uğunuza ekleyeceğiniz Javascript kodlarında Api Key kısmında yer alan rakamları kendi oluşturduğunuz uygulamanın Api Key‘i ile değiştirmeniz gerekecek.
Bu işlemlerin sonucunda Twitter’da kendi uygulamanızı oluşturmuş oldunuz şimdide sıra bu uygulamayı kendi blog’uğunuza eklemeye geldi.
Uygulamayı kendi blog’uğunuza ekleyebilmek içinse aşağıdaki adımları takip etmeniz yeterli. aşağıda bulunan kodları kopyalayın.

Kodu kopyaladıktan sonra sırası ile Kumanda Paneli ➜ Tasarım ➜ HTML’yi Düzenle yolunu takip ederek blog’umuzun kodlarının açık halde bulunduğu modüle ulaşıyoruz.
Yapacağımız işlemlere başlamadan önce Tam şablon yükle yazan bağlantıyı kullanarak Blog şablonunuzu yedeklemenizde fayda var. Daha sonra yapacağınız her hangi bir hata sonrası şablonunuzu geri yükleyerek yapmış olduğunuz tüm değişiklikleri geri alabilirsiniz.
Aşağıdaki kodu bulun ve kopyaladığınız Javascript kodunu </head> etiketinin hemen üzerine gelecek şekilde yapıştırın.
</head>
[ Klavyedeki Ctrl +F tuşuna aynı anda basarak açılan arama formunda Kodu aratarak daha hızlı bir şekilde bulabilirsiniz ]
Kodu yapıştırdıktan sonra Yukarıda kırmızı ile renklendirdiğimiz rakamların yerine İlk adımda Twitter’da oluşturduğunuz uygulamanın Api Key’i ile değiştirmeniz gerekiyor.
Bu şekilde görünecek

Butonun hemen yazılarınızın altında görünmesi için
<div class='post-footer'>
3.Adım
<div class='post-footer'> ifadesini bulduktan sonra hemen üzerine gelecek şekilde
aşağıda bulunan kodları ekleyin ve kaydedin.
<b:if cond='data:blog.pageType == "item"'>
<div id='bp_tweetBox'/>
<script type='text/javascript'>
bp_tweet_link="<data:post.url/>";
twttr.anywhere(function (T) {
T("#bp_tweetBox").tweetBox({
width: 560,
label: "Share the L❤ve & Retweet",
defaultContent: "RT @Twitter kullanıcı adınız <data:post.title/>"+" "+bp_tweet_link
});
});
</script>
</b:if>
<div id='bp_tweetBox'/>
<script type='text/javascript'>
bp_tweet_link="<data:post.url/>";
twttr.anywhere(function (T) {
T("#bp_tweetBox").tweetBox({
width: 560,
label: "Share the L❤ve & Retweet",
defaultContent: "RT @Twitter kullanıcı adınız <data:post.title/>"+" "+bp_tweet_link
});
});
</script>
</b:if>
Kodu ekledikten sonra Kırmızı ile renklendirdiğimiz @Twitter kullanıcı adınız yazan bölüme kendi kullnıcı adınızı yazabilir veya silerek boş bırakabilirsiniz.
Bu şekilde görünecek

İşlemleri doğru olarak tamamladıysanız blog ziyaretçilerinizin yazılarınızı Twitlerken yorum ekleyebilmelerini sağlayacak aşağıdakine benzer bir araç eklemiş olacaksınız.

√ ClackPoint ile Blog’unuzu konuşturmaya başlayın
 ClackPoint daha öncede tanıttığım Google Friendconnect uygulamalarından birisi .
ClackPoint daha öncede tanıttığım Google Friendconnect uygulamalarından birisi .Blog’unuzu daha fazla sosyalleştirecek çeşitli araçlarla donatılmış. ClackPoint’i kullanarak blog’unuza , canlı sohbet , görüntülü konuşma, not defteri dosya,slayt ve video paylaşımı gibi kullanıcıların doğrudan blog’unuz üstünden iletişime geçebilecekleri uygulamaları tek hamleyle ekleyebiliyorsunuz.
Böyle bir eklentiyle blog ziyaretçilerinizin kendi aralarında ve sizinle olan iletişimlerini hızlandırabilir, blog’unuz da sıcak bir ortam yakalayabilirsiniz.
Kullanımı çok kolay olan bu uygulamayı bir kaç tıklama ile blog’unuza ekleyebilmekte elinizde.
Uygulamayı blog’unuzda kullanmak için buradan Google hesabınız ile giriş yaptıktan sonra boyutunu ve görsel ayarlarını yapıp “Kod oluştur” yazan butonuna basarak uygulama kodunu kopyalayın.
Kopyaladığınız kodu kendi blog’unuza kolayca Gadget olarak ekleyebilirsiniz.
√ Blog’unuzu sıradanlıktan kurtaracak harika bir eklenti Apture
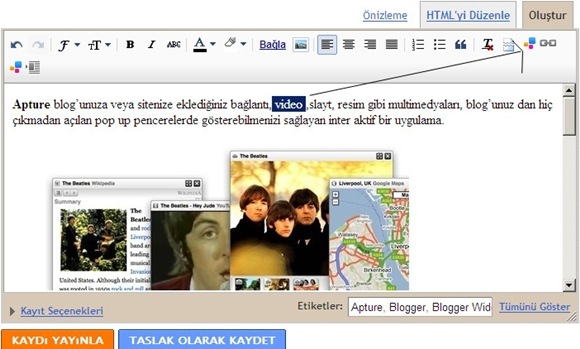
Apture blog’unuza veya sitenize eklediğiniz bağlantı, video,slayt, resim gibi multimedyaları, blog’unuz dan hiç çıkmadan açılan pop up pencerelerde gösterebilmenizi sağlayan inter aktif bir uygulama.![Apture[5] Apture[5]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVZXlaa5ecW0flHmk0Xi2o5Hmpe6_rPc5Ccy3XElb2uZR64vWRk1qVPyOCk9FC9VxWotmoq5m5EZtaVQfzk_txXXRuiMpnsIDGr-i2o4qwi6DlOtf7KGOFYejupeL3O28Mb4jWbUWoLQk/?imgmax=800)
Oluşturduğunuz bağlantıda resimler , belge,video, ses ,gibi hemen hemen tüm multi medyalarınızı tek bir bağlantıda sunacağınız gibi özel ikonlarla anlaşılır hale getirilmiş farklı bağlantılar kullanabilmenize de olanak sağlamaktadır.
Apture’nin yetenekleri bunlarla da sınırlı değil Twitter da ki kişisel sayfanızı, blog’unuzda oluşturduğunuz bağlantılar sayesinde otomatik olarak ta bağlayabiliyor.

Bu uygulamayı blog’unuzda kullanmadan test etmek için buraya bakabilirsiniz, kendi bloguğunuz da kullanabilmek içinde buradan giriş yapıp kısa bir üyelik işleminden sonra tek tıklama ile blog’unuza “widget” olarak ekleyebiliyorsunuz.
Apture’yi, blogger da kullanmak istiyorsanız yazı panelinde bağlantılar oluşturabilmeniz için küçük bir tarayıcı eklentisini indirmeniz gerekiyor.(burada dikkat etmeniz gereken diğer önemli bir noktada kullandığınız tarayıcının Firefox,İnternetexplorer veya Safari olması gerekiyor)
Eklentinizi indirip kurduktan sonra Blogger’ın yazı paneline girdiğinizde Apture’nin bağlantılarını oluşturabileceğiniz düğmelerini yazı panelinde görebilirsiniz.

Yazılarınıza bağlantı oluşturmak için kelimeleri seçili hale getirdikten sonra yazı panelinde bulunan düğmelerden birine tıkladığınızda, bağlantıları oluşturabileceğiniz pencere açılıyor burada bulunan arama formunda yapacağınız kısa bir aramadan sonra arttığınız kelime hakkında Wikipedia makalelerinden tutunda videolar, resimler, belgeler seçebileceğiniz onlarca bağlantı pencerede sıralanıyor.
Farzedelim ki yazınızla ilgili birde video eklemek istiyorsunuz Apture ile videonuzu ekledikten sonra videonuzun nereden başlayacağını nerde biteceğini ayarlayabiliyorsunuz.
√Blog’unuzda kullanabileceğiniz Twitter araçları
 |
| Twitter Widget |
Twitter Profile Widget
Twitter güncellemlerinizi blog’unuzda gösterebilmenizi sağlayan bu uygulamanın, bir benzeride Blogger Gadgetları arasında bulunuyor.
Fakat Twitter’ın bu resmi uygulaması blogger da bulunan gadgetlardan daha fazla özelleştirebildiği ve animasyonlu olduğu için bir adım öne çıkıyor.
Bu uygulamayı kendi blog’unuzda kullanabilmek için Twitter Profile Widget sayfasına girdikten sonra rengini, boyutunu, gösterilecek özet akışlarının sayısını ve animasyonlumu veya durağanmı olacağını belirledikten sonra “Fnish & Grab Code” yazan butona basıp açılan sayfada blogger ikonuna tıklamanız yeterli olacaktır.
Fakat Twitter’ın bu resmi uygulaması blogger da bulunan gadgetlardan daha fazla özelleştirebildiği ve animasyonlu olduğu için bir adım öne çıkıyor.
Bu uygulamayı kendi blog’unuzda kullanabilmek için Twitter Profile Widget sayfasına girdikten sonra rengini, boyutunu, gösterilecek özet akışlarının sayısını ve animasyonlumu veya durağanmı olacağını belirledikten sonra “Fnish & Grab Code” yazan butona basıp açılan sayfada blogger ikonuna tıklamanız yeterli olacaktır.
Twitter Rozeti ( Follow Me )
 Go2web20.Net’in bloglar ve siteleri için oluşturduğu bu rozeti sayfalarınızın üstüne ekleye bildiğiniz gibi farklı renk şemaları, yükseklik ayalarını ve sayfanızın sol veya sağında durmasını istediğiniz konumuda kendi zevkinize göre belirleyebiliyorsunuz.
Go2web20.Net’in bloglar ve siteleri için oluşturduğu bu rozeti sayfalarınızın üstüne ekleye bildiğiniz gibi farklı renk şemaları, yükseklik ayalarını ve sayfanızın sol veya sağında durmasını istediğiniz konumuda kendi zevkinize göre belirleyebiliyorsunuz. Rozeti blog’unuza eklemek için Twitter Follow Badge sayfasını ziyaret ederek forma gerekli bilgileri doldurduktan sonra oluşturduğunuz kodu “Gadget” olarak blog’unuza eklemeniz gerekiyor.
Twitter akışınıza abone olan takipçi sayısını blog’unuzda göstermek için Twitterconter’a giriş yaptıktan sonra görsel ayrlarını belirleyip, blog’unuza yeni bir “Gadget” olarak ekleyebilirsiniz.
√ Blogger’a Facebook hayran kutusu nasıl eklenir
Beğen kutusu tasarımı Facebook tarafından otomatik olarak oluşturulduğu için çok fazla özelleştirme seçeneği sunmasa da amacımız Facebook hayran sayfamıza üyeliği kolaylaştırmak olduğu için görevini yeterince yerine getiren güzel bir uygulama.
Uygulamayı kendi blog’uğunuz da kullanabilmek içinse buradan Facebook hesabınızla giriş yaptıktan sonra açılan yeni sayfada Beğen kutunuzu oluşturabilmeniz için gerekli seçenekleri doldurmanız gerekiyor.

1 Facebook Page URL (?)
Buraya girmeniz gereken URL Facebook hayran sayfanıza girdikten sonra tarayıcının adres satırında bulunan link.
2 Width (?)
Uygulamanızın boyutunu buradaki değerle oynayarak kenar çubuğunuza uyguna hale getirebilirsiniz.
3 Connections (?)
Uygulamanızda kaç adet üyenin gösterileceğini belirtir.
4 Stream (?)
Facebook hayran sayfanıza girdiğiniz içeriğin beğen kutusunda da görünmesini istiyorsanız bu seçeneğin işaretli olması gerekiyor.
5 Header (?)
Uygulama başlığının görüntülenmesini istiyorsanız işaretleyin.
Gerekli düzenlemeleri yaptıktan sonra Get Code yazan butona tıklayıp Facebook’un sizin için oluşturduğu ilk satırdaki İfraname yazan kodu kopyalayın.

Facebook Like Box kutusunu Blog’uğunuza ekleyin.
Blog’uğunuzun Kumanda paneli’nden Tasarım sekmesine geçerek Burada bulunan Sayfa öğeleri bölümünde Gadget ekle bağlantısına tıklayın.

Açılan penceredeki HTML/Javascript ekle yazan seçeneğe tıklayıp uygulama sayfasından kopyaladığınız kodu açılan yeni pencereye yapıştırıp kaydedin.
√ Bloglar ve web siteleri için sohbet pencereleri
 Ziyaretçilerinizle daha fazla etkileşim kurmak için,kendi sohbet pencerenizi hazırlayabileceğiniz çok fazla uygulama bulunuyor sizin için seçtiğimiz en iyi uygulamalardan birini ufak bir kod parçası sayesinde hiç zahmete girmeden blog’unuza adapte edebilirsiniz.
Ziyaretçilerinizle daha fazla etkileşim kurmak için,kendi sohbet pencerenizi hazırlayabileceğiniz çok fazla uygulama bulunuyor sizin için seçtiğimiz en iyi uygulamalardan birini ufak bir kod parçası sayesinde hiç zahmete girmeden blog’unuza adapte edebilirsiniz. Bu uygulamaların kullanıcılar tarafından kurulmasına yada yüklenmesine gerek kalmadan yalnızca basit kod satırları ile sitelereve bloglar’a ekleyebileceğiniz ve ziyaretçileriniz ile bir bir irtibat halinde bulunabilir ve blog’unuza yeni bir heyecan katabilirsiniz.
Web 2.0 ile beraber yaygınlaşan bu uygulamaları kurması da, kullanması da oldukça basit. Yalnızca birkaç adımı tamamlayarak siz de blog’unuzu konuşturmaya başlayabilirsiniz.
Chatcreator
Ajax’ın kullanımın oylama, form kontrolü, arama, haritalar gibi alanların yanında en popüler olduğu alanlardan biride sohpet oluşturuyor.

Ajax teknolojisiyle hazırlanmış, kullanılması ve oluşturulması oldukça kolay bir sohpet arabirimi. Yalnızca 5 adımda siteniz veya blog’unuz için sohbet bölümü oluşturabilirsiniz.
Meebo

Sizi “anında mesajlaşma yazılımınız her yerde “ sloganıyla karşılayan sitenin, içerisinde Türkçe’nin de bulunduğu 70’ten fazla dil desteği bulunuyor.Ancak Meebo’nun bizim için asıl önemli olan bölümü Meebome bu bölümüü kullanarak sitenize,blog’unuza sohpet bölümünü yalnızca 3 adımda ekleyebilirsiniz.Meebome’nin ilk dikkate çeken özelliği oldukça şık bir tasarıma sahip olması.
Siz de yapacağınız ayarlamalar ile çok daha güzel bir görünüm oluşturabilirsiniz.
MeeboME Demo

Blog’unuza sohpet penceresi ekleyebileceğiniz uygulamalardan biride Gabbly. Bu sistemde Ajax teknolojisi kullanılarak hazırlanmış. Bu sebeple tanıttığımız diğer uygulamar da olduğu gibi her hangi bir yükleme gerektirmiyor. Sistemi kullanmak için kısa bir üyelik işleminden sonra kayıt işleminde vermiş olduğunuz e-posta adresine gelen aktivasyon bağlantısından üyelik işleminizi tamamlamanız gerekiyor. Gabbly ile 3 adımda yapılabilen sohbet penceresi ekleme işlemlerinin tamamını tek bir sayfa üzerinden yapabiliyorsunuz
.
√ Blog’unuz için whos.amung.us ile anlık ziyaretçi takibi

Web tabanlı sayaç sistemi whos.amung.us üye olmanıza gerek kalmadan küçük bir kod parçasını blog’unuzun “HTML” kodlarına veya yeni bir ” Widget “ olarak ekledikten sonra blog’unuzun ziyaretçi takibi için ayrıntılı detaylarına ulaşabiliyorsunuz.
Size anlık olarak raporlar sunan whos.amung.us ile blog’unuzun ziyaretçilerin nereden geldikleri yanı sıra o an blog’un da kaç kişinin olduğunu takip edebiliyorsunuz.

Kodu eklediten sonra blogunuzun sayfalarına yerleşen bir düğmeden o an blog’unuzda ki kişi sayısını blog’unuzdan hiç çıkmadan takip edebildiğiniz gibi whos.amung.us’un düğmesine tıklayarak blogunuzun ziyaretçileri hakkında daha fazla bilgiye de ulaşabiliyorsunuz.
Daha sonra bu düğmeyi blog’unuzun tasarımına göre özelleştirebilmenizde elinizde.

whos.amung.us’un özellikleri bunlarlada sınırlı değil ziyaretçi sayınızı öğrene bildiğiniz düğmenin yanı sıra size flash tabanlı bir haritayıda blogunuza ekleme olanağı veren whos.amung.us’un bu haritasınıda tasarımınıza göre özelleştirebilmeiniiz elinizde.
Haritanızı da buradan oluşturabilirsiniz .
Bu kadar emeğe karşılık bir yorumu çok görmeyelim.
 RSS Feed
RSS Feed Twitter
Twitter


 Posted in
Posted in

